홈페이지를 만들기 위해서는 HTML, CSS, JavaScript 등의 웹 기술을 사용해야 합니다.
<!DOCTYPE html>
<html>
<head>
<title>나의 홈페이지</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* 여기에 CSS 코드를 작성합니다. */
</style>
</head>
<body>
<header>
<h1>나의 홈페이지</h1>
<nav>
<ul>
<li><a href="#about">소개</a></li>
<li><a href="#projects">프로젝트</a></li>
<li><a href="#contact">연락처</a></li>
</ul>
</nav>
</header>
<main>
<section id="about">
<h2>소개</h2>
<p>여기에 나의 소개를 적습니다.</p>
</section>
<section id="projects">
<h2>프로젝트</h2>
<ul>
<li>프로젝트 1</li>
<li>프로젝트 2</li>
<li>프로젝트 3</li>
</ul>
</section>
<section id="contact">
<h2>연락처</h2>
<p>여기에 연락처 정보를 적습니다.</p>
</section>
</main>
<footer>
<p>© 2023 ChatGPT</p>
</footer>
</body>
</html>
위 코드는 간단한 구조의 홈페이지를 만들기 위한 HTML 코드입니다. <head> 태그 안에는 페이지 제목, 문자 인코딩, 뷰포트 설정 등을 포함할 수 있습니다. <style> 태그 안에는 CSS 코드를 작성할 수 있습니다. <body> 태그 안에는 실제 홈페이지의 내용을 작성하며, <header>, <main>, <section>, <nav>, <ul>, <li>, <footer> 등의 태그를 사용해 적절한 구조를 만들 수 있습니다.
물론 이 코드는 아주 기본적인 예시일 뿐, 실제로는 더 다양한 태그와 속성, CSS와 JavaScript 기술을 활용해 보다 복잡하고 동적인 홈페이지를 만들 수 있습니다.
HTML 코드를 작성한 후, 이를 웹 브라우저에서 실행하여 홈페이지를 볼 수 있습니다. 이를 위해서는 HTML 파일을 작성하고, 이 파일을 웹 브라우저에서 열어야 합니다.
- 텍스트 에디터에서 HTML 파일 작성하기
먼저, 텍스트 에디터(메모장, 서브라임 텍스트, 비주얼 스튜디오 코드 등)를 사용하여 HTML 파일을 작성합니다. 위에서 예시로 드린 코드를 그대로 복사하여 새 파일에 붙여넣기하고, 원하는 내용을 수정합니다.
- HTML 파일 저장하기
다음으로, 작성한 HTML 파일을 저장합니다. 파일 이름은 ".html" 확장자를 사용하여 저장하며, 파일 이름을 "index.html"로 지정하면 웹 브라우저가 자동으로 이 파일을 찾아서 보여줍니다. 파일을 저장할 때 인코딩을 "UTF-8"로 설정하는 것이 좋습니다.
- 웹 브라우저에서 HTML 파일 열기
마지막으로, 저장한 HTML 파일을 웹 브라우저에서 엽니다. 일반적으로, 파일을 더블 클릭하여 웹 브라우저에서 열 수 있습니다. 그러나, 로컬 파일 시스템에서 직접 열 경우, 보안 상의 이유로 JavaScript 코드가 동작하지 않을 수 있습니다. 이 경우, 로컬 웹 서버를 구축하여 파일을 실행하는 것이 좋습니다. 로컬 웹 서버를 구축하는 방법은 인터넷에서 검색하여 찾을 수 있습니다.
위와 같은 과정을 거치면, 작성한 HTML 코드를 실행하여 홈페이지를 만들 수 있습니다.
'JAVA programing' 카테고리의 다른 글
| JV 2. 자바 API 사이트 (0) | 2023.03.20 |
|---|---|
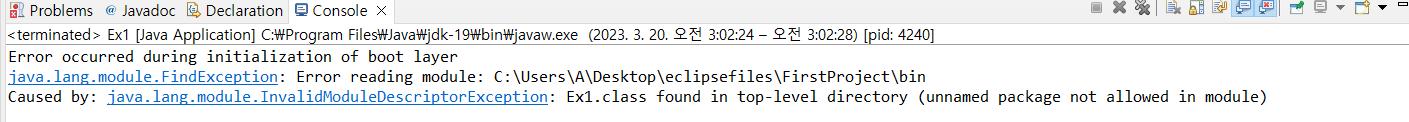
| JV 1. 자바의 오류 해석: 이름 없는 패키지 오류 (0) | 2023.03.20 |